Eigene Skills anlegen
Grundwissen zum Anlegen eigener Skills im virtuellen Klassenraum.
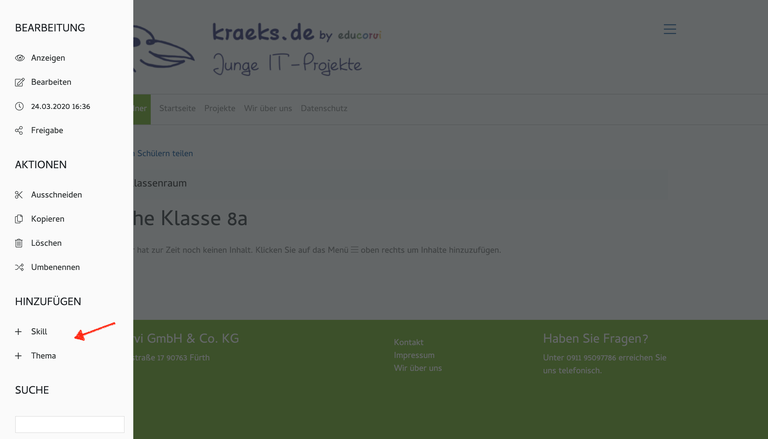
In der Sidebar finden Sie unter der Rubrik Hinzufügen den Artikeltyp Skill. Mit Klick darauf landen Sie bereits in der Bearbeitungsmaske und können alle Inhalte des Skills hinzufügen.
Eingabemöglichkeiten im Tab "Standard"
(mit rotem Punkt markierte Felder = Pflichtfelder)
Titel: Bezeichnung des Skills
Beschreibung: Kurzbeschreibung der Inhalte des Skills. Kurzbeschreibung und Titel werden in der Übersicht des Ordners Skill dargestellt.
Bachelor-Skill: In diesen Bereich schreiben Sie das Grundwissen ihres Themas, also alles was der Lernende wissen muss. Kopierten Text fügen Sie bitte mit der Funktion "Als Text einfügen" in dem Tab Bearbeiten ein. Der Text wird dann unformatiert eingefügt. Diese Vorgehensweise vermeidet aber das Einfügen von unsauberem Textcode aus fremden Quellen und damit störende Fehlermeldungen. Der Text kann mit Hilfe des Editors vielfältig gestaltet werden. Wie Sie Bilder, Videos und Links einfügen, erfahren Sie unter Lerne mehr.
Master-Skill: In diesem Bereich schreiben Sie vertiefende Inhalte zum Thema, welche über das Grundwissen im Bachelor-Skill hinausgehen.
Titelbild für den Skill zur Anzeige in Ordnern: Laden Sie hier ein Bild hoch, wird es in der Ordneransicht oberhalb des Titels und der Kurzbeschreibung angezeigt.
Quizfrage zum Skill: Quizfragen dienen der Selbstkontrolle für den Lernenden und als Motivation, einen neuen "Skill" zu erlangen.
Bild zur Quizfrage: Laden Sie hier bei Bedarf ein erklärendes Bild zum Quiz hoch.
Antwortoptionen für Quizfrage: Geben Sie hier Ihre Antwortoptionen zum Quiz ein. Nur eine Antwort darf richtig sein.
Erfolgsrate der Quizfrage: Hier können Sie schätzen, wie viele der Lernenden die Frage richtig beantworten werden.
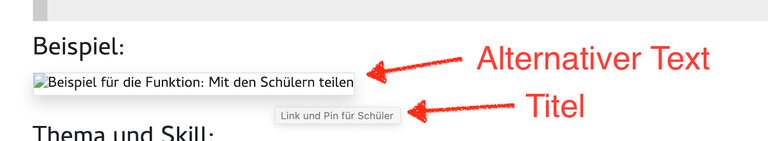
Bilder in den Haupttext des Bachelor- oder Masterskills einfügen: Wählen Sie mit Ihrem Cursor zunächst die Einfügestelle im Text aus, klicken Sie dann auf das Landschaftsbild im Editor und laden Sie Ihr Bild hoch. Berücksichtigen Sie dabei, ob Sie das Bild intern im Skill oder extern auf Ihrem Rechner abgespeichert haben und verwenden Sie den entsprechenden Tab. Wählen Sie die Größe des Bildes. In das alternative Textfeld schreiben Sie, was man auf dem Bild sieht. Dieser Text wird angezeigt, sollte das Bild auf der Homepage nicht geladen werden können (siehe Beispielfoto). Die Eingabe im Feld Title spiegelt den Mousezeigertext wieder (siehe Beispielfoto).
Bilder sollten eine Dateigröße von max. 500KB nicht überschreiten, da es sonst zu erhöhten Ladezeien des Bildes auf der Homepage kommen kann!
Verwenden Sie als Dateiformat für herkömmliche Bilder .jpg, bei Grafiken .png!
Links in den Haupttext einfügen: Um einen Link zu setzen markieren Sie zunächst die entsprechende Stelle in Ihrem Text, dann klicken Sie auf das Kettensymbol im Editor. Sie können nun sowohl auf externe als auch auf interne Webseiten verlinken. Außerdem ist es möglich, eine e-Mail-Adresse als Verweisziel in den Artikel einzufügen oder "Anker" zu setzen, wenn man beispielsweise vom Anfang eines längeren Artikels zu einer Stelle im Text springen möchte, die weiter unten liegt.
Eine ausführliche Beschreibung über das Einfügen von Bildern, Videos und Links finden Sie in separaten Skills.